モイ!
こんにちは、ロニーです!
この前、便利屋の修行のために「何かお手伝いできることが合ったら連絡ください!」と募集してから既にいくつかのお仕事依頼を受けています。
今進行中の案件は、
Google広告に関するサーバアプリ制作、
レーザー軌道計算アプリの一部改修、
の2件。
4月以降に控えているお仕事は、
換気扇掃除、
断捨離手伝い、
PDF変換の自動化アプリ制作
の3件と、追加でプロンプトエンジニアリングの補佐的な話も出てきました。
かなり忙しいですがしっかり終わらせていかねば!
皆さんありがとうございます。
さて今回は、12の試練の3つ目、便利屋のホームページ作成について話します。
便利屋修行12の試練その3 Webサイト作成
便利屋の公式Webサイトを作ろう
便利屋の試練3つ目は、実益も兼ねたものです。
それが、便利屋の公式Web作成。
今ブログを書いているこのWebサイトはWordpress(ワードプレス)を使っています。
WordPressというのは、Webサイトを簡単に作成、管理、公開などが出来るツールの1つで、 CMS(Contents Management System)の代表的なものです。
WixとかShopifyなどが他には有名ですね。
Webサイトを作るにはHTML、CSSのほか、必要に応じてJavaScriptやPHPなどのプログラミング言語のスキルが必要になりますが、このWordpressはそういった技術がなくても簡単に作れて便利なのです。
なのでこのブログなんかはごく基礎的なIT知識しか使わずに構築・運用しているのですが、
便利屋ではWebサイト制作や補修、管理なども受け付けたいので、
便利屋の公式WebごときはきちんとHTMLから作ります。
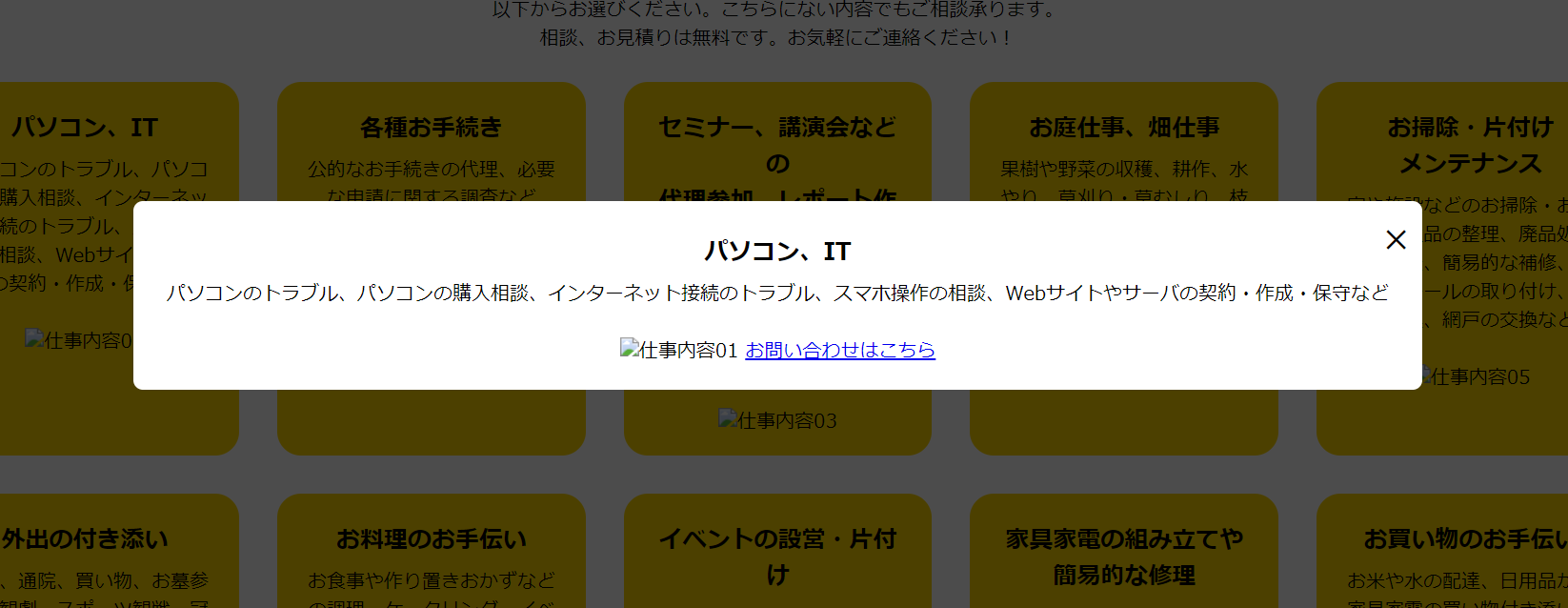
で、ひとまず作り途中なのが、以下のようなもの。(TOPページ)


パネルをクリックするとモーダルウィンドウが開いて詳細を見れる仕様
JavaScriptでモーダルウィンドウも作ったしレスポンシブ対応にしてるし、相当いい感じじゃね?と思ってクルタさん(妻)に見せたところ、鼻で笑われました。
「ちゃんとデザイン勉強した方がいいと思う」
クルタさんは過去にWeb制作の部署で働いていた経験もあって、静的なコンテンツからヌルヌル動く簡単なJavaScript程度くらいまでならゼロスクラッチで作れちゃう人。
ランディングページ程度なら秒で作っちゃう。HTML・CSSをメモ帳使って。
ぐ、悔しい!
今の僕の目標は、質は置いておいてとにかく使えるものを公開すること。
なので必要最低限が出来たらすぐ公開して、それからブラッシュアップしていこうと思っています。
ローカルPHP環境構築がちょっと難しい
今躓いているのはPHPの実装部分です。
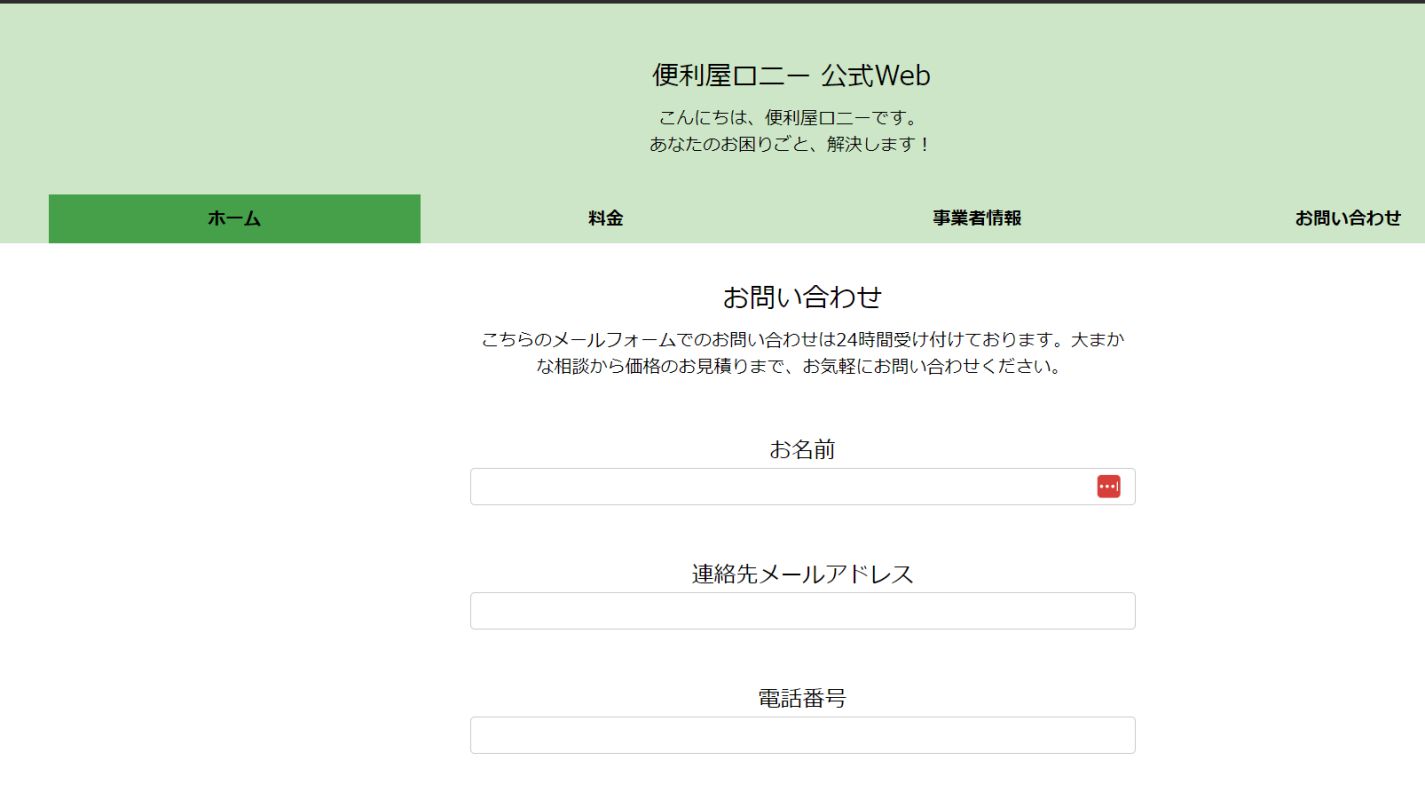
このWebサイトですぐ使いたい機能としてはメールフォームくらいです。
追々色々実験台にしてスキルアップ用のポートフォリオにしてもいいなと思ってますけども。
PHPはレンタルサーバにアップロードしちゃえばもう用意されているので使えるのですが、作りかけのものを即公開するのはやはり多少の危険性がありますし、そもそも製作段階のこまめなチェックがしにくいです。
なのでローカルPC端末上にPHPとWebサーバの実行環境を作るために、ひとまず手軽に用意しやすいDockerコンテナを使う方式で環境構築中。
PC上にPHPの実行環境を作る方法には、
PHPと依存パッケージを直接インストールする方法、
XAMPPのように依存パッケージからWebサーバ・DBまでまとめて導入するツールを入れる方法、
なども一般的ですが、僕は既にAnaconda、JDK、mono、VMware Work Station、Dockerとあれこれ積んでしまってるので正直これ以上環境を複雑にしたくありません。
すぐに導入・削除できて、また必要リソースが少なくて済むDockerがベストだと考えました。
とはいえDockerで入れるとコンテナのLinuxOSもMWも最小単位なので問題が起こった時の対処が難しい…。
内部を見てもsystemctlコマンドもserviceコマンドもなければ、psもtopもない。
トラブルシューティングの難易度がめっちゃ高いので、丸っとコンテナイメージを交換しちゃって別のイメージ導入例をWebで探して試す方が手軽なんですよね。
まぁだからかなり時間かかっちゃってるんですけど…。
これも含めての修行。
色々手を動かしてノウハウを蓄積していこう。

ごく基本的なメールフォームの例。
おわりに
便利屋のWebサイトの公開の際にはまた別途告知するのでお待ちを。
また、便利屋の仕事を頼みたい、相談したいという話は随時受け付けておりますので、
このサイトのCONTACTフォームからご連絡いただくか、
僕の連絡先を知っている人は直接連絡してくれても構いません。
あー、仕事用の電話も契約しないとな。
今回は以上!
モイモイ!



コメント